Brief Introduction
This requirement often comes and the only supported way is to either hide through Security Role (which in most cases this is not possible and using Ribbon Workbench to hide it), but sometimes you need to only hide in some forms and you need to hide all necessary ribbons using Ribbon Workbench (FYI, one of my favorite tool)So here is the code to hide the + button for Subgrid:
The Code
function hideAddButtonSubgrid(subgridId) {
try {
addEventToGridRefresh(subgridId, setAddButtonDisplayNone);
}
catch (e) {
}
}
function setAddButtonDisplayNone(subgridId) {
var imageId = subgridId + "_" + "addImageButton";
if (imageId) {
document.getElementById(imageId).style.display = 'none';
}
//var imageId2 = subgridId + "_" + "addImageButtonImage";
//document.getElementById(imageId2).style.display = 'none';
}
function addEventToGridRefresh(subgridId, functionToCall) {
// retrieve the subgrid
var grid = document.getElementById(subgridId);
// if the subgrid still not available we try again after 1 second
if (grid == null) {
setTimeout(function () { addEventToGridRefresh(subgridId, functionToCall); }, 1000);
return;
}
// add the function to the onRefresh event
grid.control.add_onRefresh(functionToCall);
var imageId = subgridId + "_" + "addImageButton";
if (imageId) {
if (document.getElementById(imageId).style.display.toLowerCase() == "block") {
setAddButtonDisplayNone(subgridId);
}
}
}
How to Call
Just use this code to call:
hideAddButtonSubgrid("mysubgrid_name");
And here enjoy the result
Result
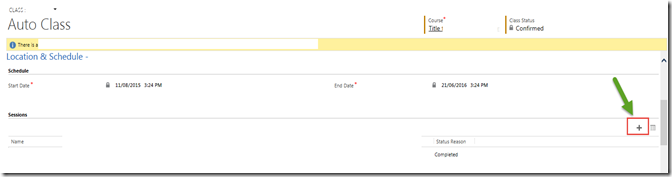
*Before:

*After applied:

*Note: This is undocumented in SDK, so use as per your own risk, I need this as the must-to-have requirement so that I have to try workaround to make it happened to the customer.
Hope this helps!
Thanks.
