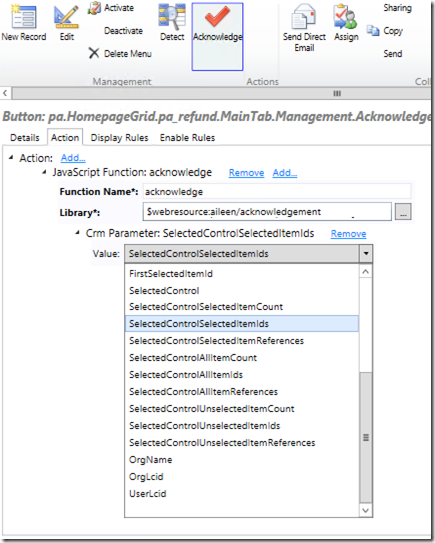
We can use Visual Ribbon Editor or RibbonWorkbench, they are two great tools!
Then, the most important thing is of course calling your Web Resources function.
And do not forget to pass the CRM Parameter : SelectedControlSelectedItemIds

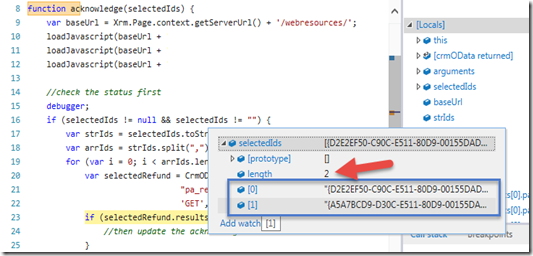
Then to get the selected ID, you can use this function:
function acknowledge(selectedIds) {
//check the status first
debugger;
if (selectedIds != null && selectedIds != "") {
var strIds = selectedIds.toString();
var arrayIds = strIds.split(",");
for (var i = 0; i < arrayIds.length; i++) {
//selected id = arrayIds[i]
}
}
}
}
To get the value of the selected record, you need to query using the ID using odata or fetchxml
Then you can also show hide, this time, i use my custom rule:

Or you can use your own rule or available CRM Rules, but you cannot use valueRule as I know since this only take the value rule from formCommand context.
Then here is the result:

If you want to validate that only if selected then show the ribbon, you can use another Enable Rule, that is the selectioncountrule
http://nishantrana.me/2011/08/24/enabling-button-in-subgrid-on-selection-of-record-selectioncountrule-in-crm-2011/
https://msdn.microsoft.com/en-us/library/gg309316.aspx

Then here is the result

If I select 1 or 2

And if I select more than 2

And here is when you click and you get selected IDs

Hope this helps.
Thanks.

good post
ReplyDeleteFetchXML you can here online http://msxrmtools.com
ReplyDeleteThanks for informationcrm software
ReplyDeleteBest Content Writing Courses in Bangalore with 100% Placement Assiatance. Work On Live Projects & Premium Tools. Content writing certification course.
ReplyDeletehttps://onlineidealab.com/content-writing-courses-in-bangalore/