Even wondering how to customize the Dynamics Marketing Portal or any other Dynamics 365 Portal?
Keep deploying and retesting is not efficient and productive, the best is if you manage to start develop and deploy it locally first. This what I want to share here.
Finally, after few hours have been trying, I managed to test locally the Portal that I want to customize.
There are many documents outside there, however let me just share to you steps that I exactly did.
*I assume you already have the Portal, otherwise please configure the Portal first.
Steps:
1. Please read carefully these published documents to understand the concept
https://docs.microsoft.com/en-us/dynamics365/marketing/portal-optional
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/manually-overwriting-sample-website
2. Please fulfill the pre-requisites
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
First, download your source code based on the version you want
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application#download-sample-event-website
Second, Install Node.js version 10.x or higher.
3. Then, you should follow the steps in the document
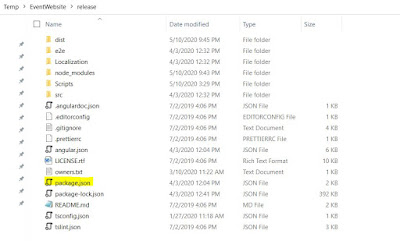
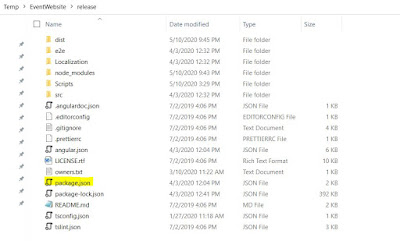
Your final expectation should be you have the folder and the package.json folder is the path you need to run all your ps scripts

4. After that, you can open this doc
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#environment-configuration
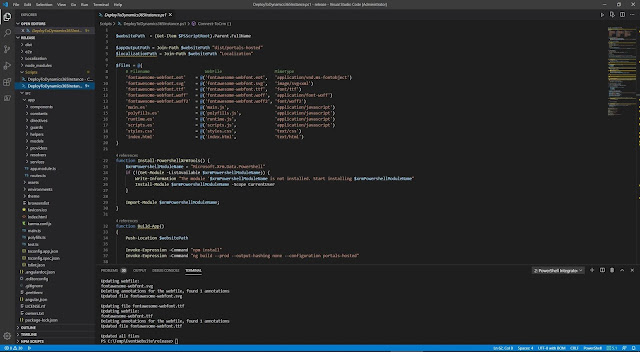
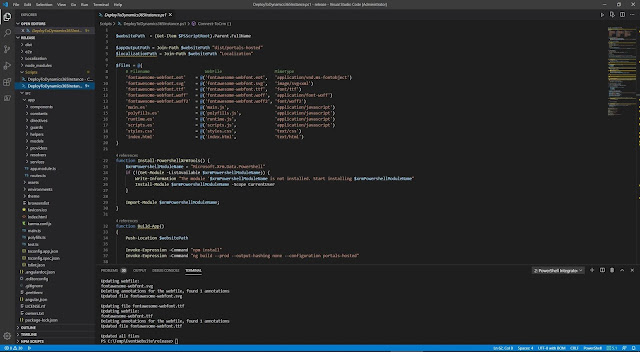
5. You can then open the project using Visual Studio for your convenience only by executing "code" command, see below
*I feel this is important otherwise you do not have one single UI to manage your files

6. Okay, then go back to this link and follow the steps
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#environment-configuration
The tricky part that I was stuck is you may be giving wrong URL in the environment.ts and ended up having unknown error
To avoid that, let me share my configuration
anyway, by right apiEndPoint is the one variable you should change
The value you should get from the Website Binding (see my left navigation) and you need to put https:// and ended with another slash like what it says: "You need to add a trailing slash at the end of the URL."
Is that all? Nope!
7. You need to go tho this link:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#local-development
Then, you can run all the commands such as npm install
If you are stuck here: ng build --prod --output-hashing none
It is okay, you can just change it to just ng build
Is that all? I believe you will still hit error even after you run ng serve succesfully.
Hit this URL: http://localhost:4200/home
*I'll tell you about this URL, anyway this is the default port that I have (4200)
**Note: if you find another error, it can be you passed wrong parameter in the environment.ts
8. There is one thing you should not miss it to add few more settings, therefore, before that you can add this setting which you can view the instruction from:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#configuring-cross-origin-resource-sharing-cors
Yes, you need to add the CORS setting
How do I get the http://localhost:4200 ??
Well, back to your Command after you run ng serve then you will find your answer
9. Now, hit the URL again and you will see your live data!
Yesss now you can see it already.
*If it does not work? You may need to Restart your portal
Next is how do you deploy? You can deploy it manually or you can use the script, the script is in the folder already.
Script name: DeployToDynamics365Instance.ps1
Location: ..\EventWebsite\release\Scripts
(*your location may be different, but it is inside the Scripts)
Don't forget to change the connection string in the ps script or you can enable interactive mode
Find this keyword, you can comment or uncomment this part
I will cover how to customize and deploy it, this is something I was struggling previously to understand how the structure works.
Hope it helps!
Keep deploying and retesting is not efficient and productive, the best is if you manage to start develop and deploy it locally first. This what I want to share here.
Finally, after few hours have been trying, I managed to test locally the Portal that I want to customize.
There are many documents outside there, however let me just share to you steps that I exactly did.
*I assume you already have the Portal, otherwise please configure the Portal first.
Steps:
1. Please read carefully these published documents to understand the concept
https://docs.microsoft.com/en-us/dynamics365/marketing/portal-optional
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/manually-overwriting-sample-website
2. Please fulfill the pre-requisites
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application
First, download your source code based on the version you want
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application#download-sample-event-website
Second, Install Node.js version 10.x or higher.
3. Then, you should follow the steps in the document
Your final expectation should be you have the folder and the package.json folder is the path you need to run all your ps scripts

4. After that, you can open this doc
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#environment-configuration
5. You can then open the project using Visual Studio for your convenience only by executing "code" command, see below
*I feel this is important otherwise you do not have one single UI to manage your files

6. Okay, then go back to this link and follow the steps
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#environment-configuration
The tricky part that I was stuck is you may be giving wrong URL in the environment.ts and ended up having unknown error
To avoid that, let me share my configuration
anyway, by right apiEndPoint is the one variable you should change
The value you should get from the Website Binding (see my left navigation) and you need to put https:// and ended with another slash like what it says: "You need to add a trailing slash at the end of the URL."
Is that all? Nope!
7. You need to go tho this link:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#local-development
Then, you can run all the commands such as npm install
If you are stuck here: ng build --prod --output-hashing none
It is okay, you can just change it to just ng build
Is that all? I believe you will still hit error even after you run ng serve succesfully.
Hit this URL: http://localhost:4200/home
*I'll tell you about this URL, anyway this is the default port that I have (4200)
**Note: if you find another error, it can be you passed wrong parameter in the environment.ts
8. There is one thing you should not miss it to add few more settings, therefore, before that you can add this setting which you can view the instruction from:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/portal-hosted#configuring-cross-origin-resource-sharing-cors
Yes, you need to add the CORS setting
How do I get the http://localhost:4200 ??
Well, back to your Command after you run ng serve then you will find your answer
Yesss now you can see it already.
*If it does not work? You may need to Restart your portal
Next is how do you deploy? You can deploy it manually or you can use the script, the script is in the folder already.
Script name: DeployToDynamics365Instance.ps1
Location: ..\EventWebsite\release\Scripts
(*your location may be different, but it is inside the Scripts)
Don't forget to change the connection string in the ps script or you can enable interactive mode
Find this keyword, you can comment or uncomment this part
#return Get-CrmConnection -InteractiveMode
I will cover how to customize and deploy it, this is something I was struggling previously to understand how the structure works.
Hope it helps!










Getting below error at C:\Angular-D365\release>ng build --prod --output-hashing none
ReplyDeleteAn unhandled exception occurred: Configuration 'production' is not set in the workspace.
See "C:\Users\rbone\AppData\Local\Temp\ng-h1vzYm\angular-errors.log" for further details.
did u find a solution for that @r1 ?
Deletegreat content and blog. it contains each small sensitive details which I needed. It helped me to fix the all bugs/issue I faced and also help me to understood the reason
ReplyDeleteCreative Media House stands out as a premier event company in Dubai, renowned for its innovative approach and impeccable execution. With a dedicated team of event professionals, they specialize in crafting unforgettable experiences that captivate audiences and exceed expectations. From corporate events and product launches to gala dinners and experiential activations, Creative Media House brings creativity, flair, and attention to detail to every event they undertake. Their commitment to excellence and client satisfaction sets them apart, making them a trusted partner for businesses seeking to make a lasting impression in the dynamic event landscape of Dubai.
ReplyDelete