To boost your productivity,
You can try to click this link:
Click me!
And have a look..
Thanks.
Engaging, Forging, and Enjoying relationship between Business, Technology, Idea, Love, Microsoft, and CRM in Our Real Life
Friday, 28 August 2015
Tuesday, 25 August 2015
What’s New: CRM 2015 Update 1 Export to Excel, Catch the Difference: New file extension supported: xls!!
Well, this post is actually part of my inadvertent research when I was performing trial for CRM 2015 Online Update-1.
In this post I would like to share about new Export to Excel feature in the newest version. This feature is not new, but you might be confused if you don’t read this post when you try the newest version.
Now, let’s start with the previous version


The answer is ‘YES’.
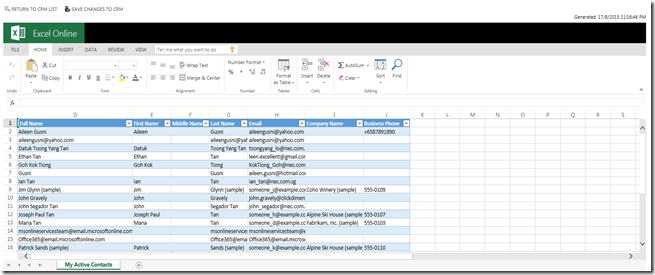
Now, with the integration to MS Office Online with Office 365 Account your desire to do mass CRM Update with Excel beside the export and import feature is realized here.

*You can do mass update, bulk update, new records and performing the same Excel things inside this.

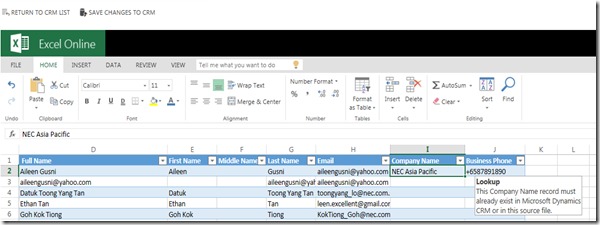
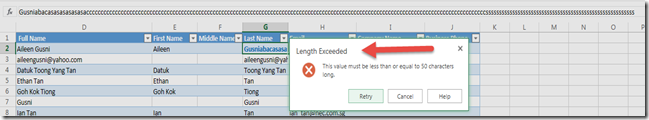
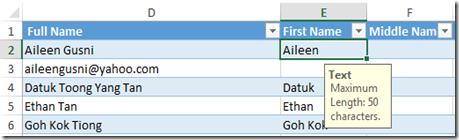
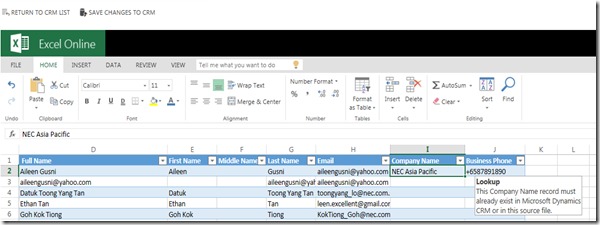
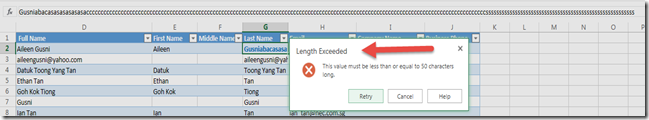
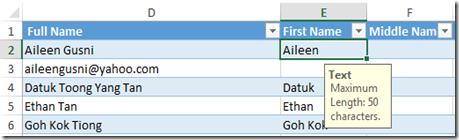
While you also have the inline validation:

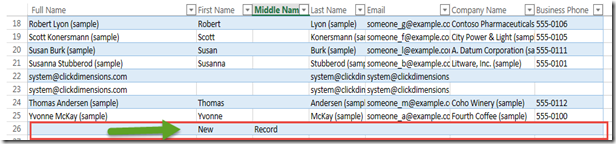
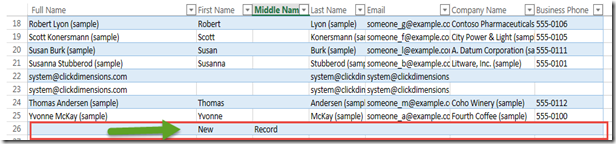
Create new record is just so easy


You can just save it back to the CRM!

*No more export import as extra moves.
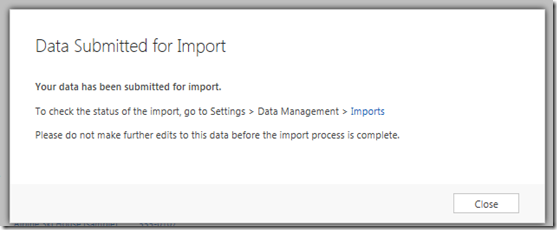
Amazing, right??!!

Now:

So, where it goes?
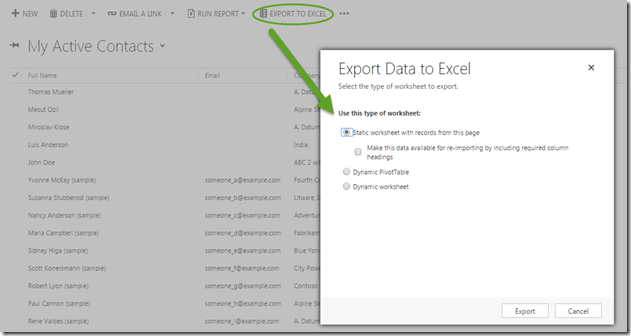
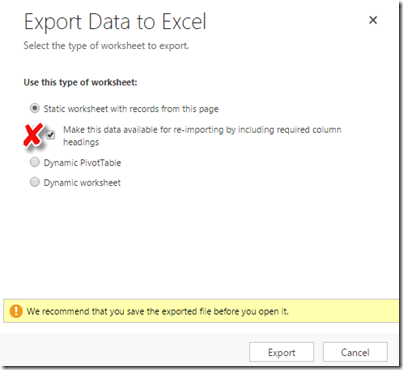
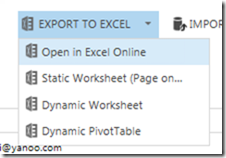
Just click the ‘Static Worksheet’
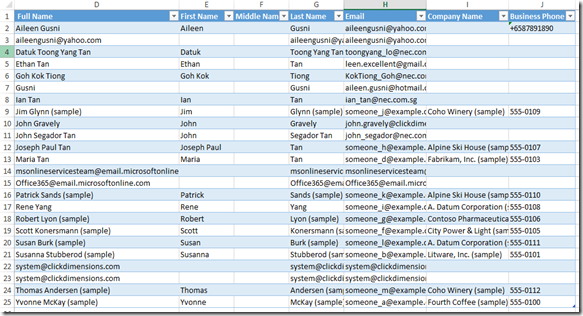
Then it will export out the Excel with the current view data


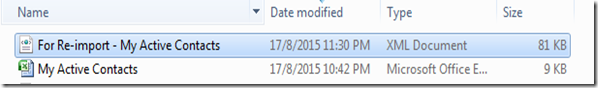
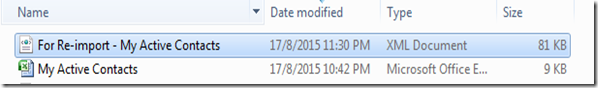
*Compare the size..
The first one is previous version, it is XML with bigger size, while the second one is the latest CRM 2015 Update-1 version, it exports out as XLS
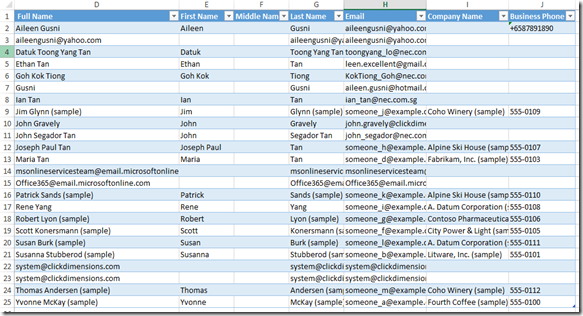
And here we go:

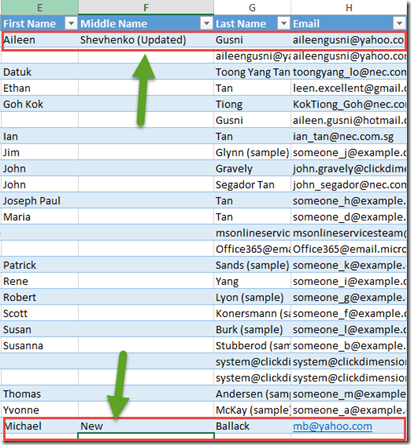
If you notice, the extension is different, then how CRM can detect whether there is any update or new record or not modified in this excel sheet.
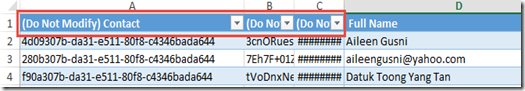
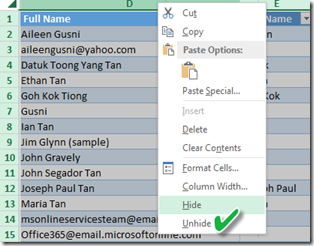
It actually uses the same concept, that is the column hiding that stores the indicator.
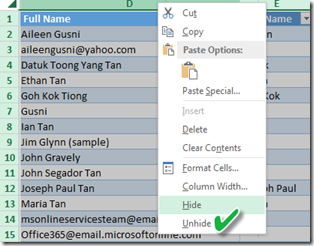
Now, just ‘UNHIDE’ it.

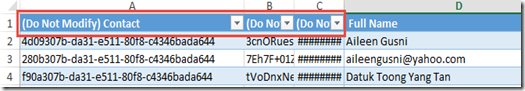
As you can see there are 3 hidden columns that will be used as indicator:

Now, let’s check it out.
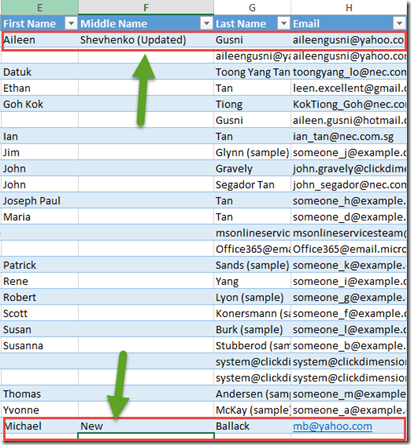
I update 1 record and create new record of Contact entity:

Don’t worry, it also has the same XML validation concept:

Then continue the process
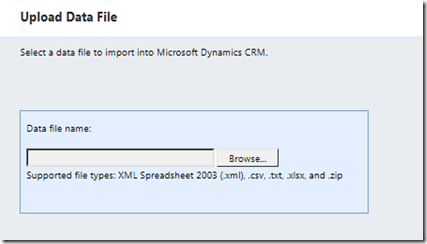
*Previous:

*Now:

Have you notice the blatant different?

Well, now no need for you to convert it to .CSV or use the .XML file to do re-import thing and validation
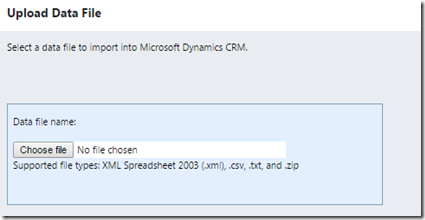
I can just use the same XLSX to import back to CRM:


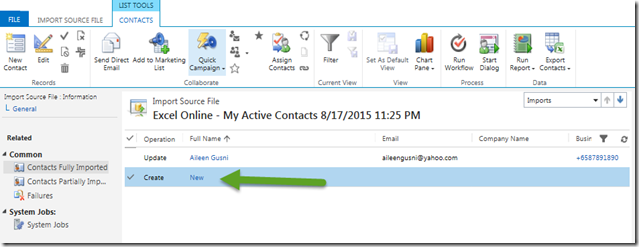
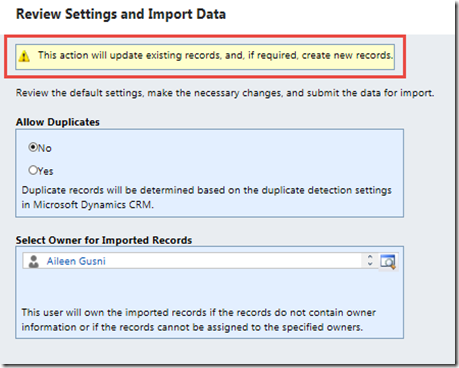
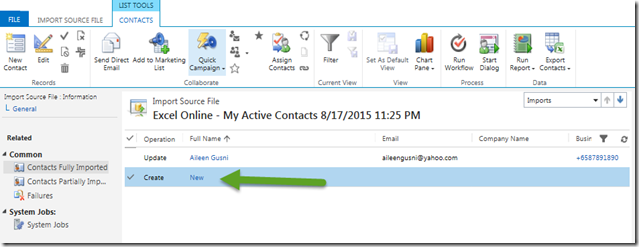
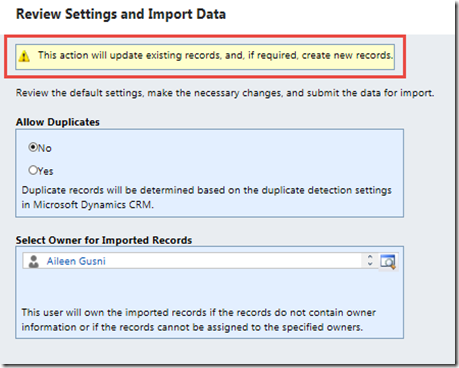
And as usual you can review under the Import page and then you can see the newly created record:

It is great future for those who often do the data migration and bulk update, previous version did not allow us to import XLSX file and we must maintain the XML File in order to update back to CRM, it was kind of risky and troublesome action to maintain bigger size file and have to do import twice.
Now with the new feature CRM can detect the UPSERT action in single way, either UPDATE existing record or INSERT new record, combined as UPSERT Method that indeed is newly introduced in the newest version.
Hope this helps!
Thanks.
In this post I would like to share about new Export to Excel feature in the newest version. This feature is not new, but you might be confused if you don’t read this post when you try the newest version.
Now, let’s start with the previous version
Previous Version
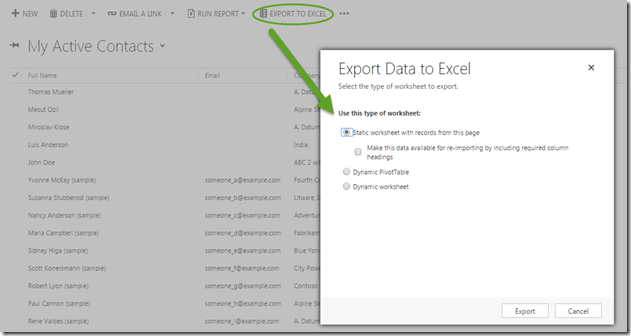
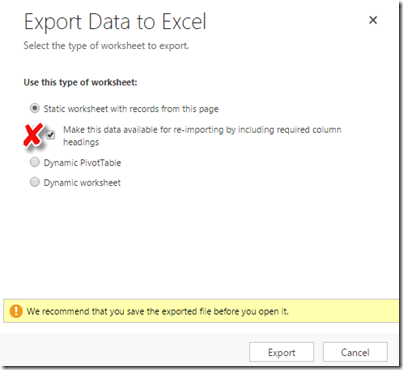
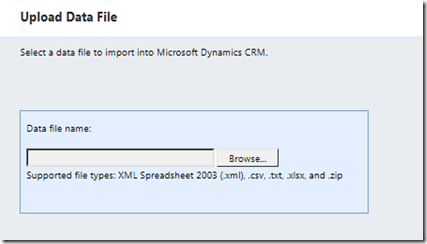
When we click the ribbon, it will happen:
CRM 2015 Update-1 Version
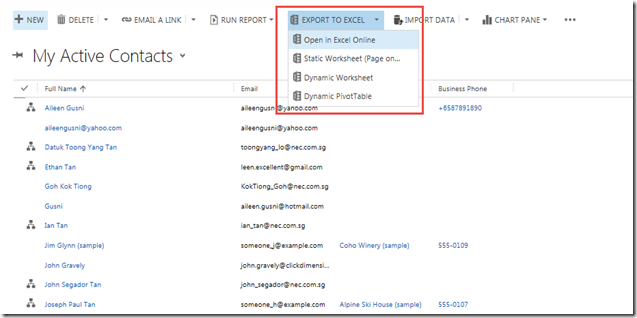
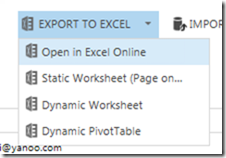
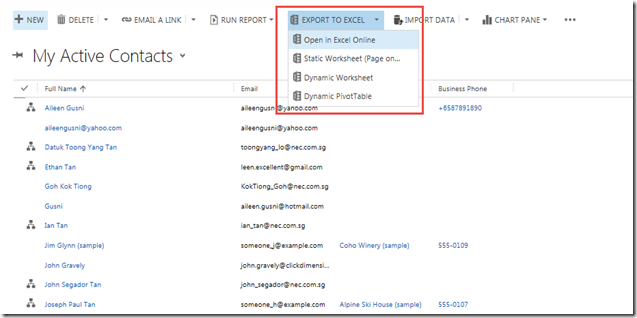
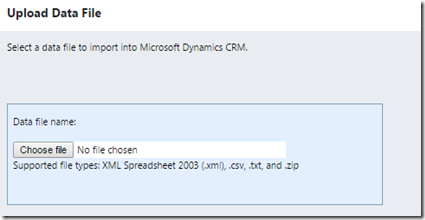
While in newest version now:
Is that the only Pop Up Windows vs. Non-Pop Up?
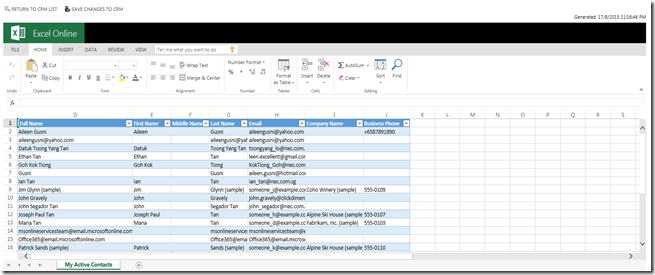
The answer is ‘NO’The New Immersive & Inline Editing Excel Online
Are you sure?The answer is ‘YES’.
Now, with the integration to MS Office Online with Office 365 Account your desire to do mass CRM Update with Excel beside the export and import feature is realized here.

*You can do mass update, bulk update, new records and performing the same Excel things inside this.

While you also have the inline validation:

Create new record is just so easy


You can just save it back to the CRM!

*No more export import as extra moves.
Amazing, right??!!
No More Hassle in performing RE-IMPORTING
Previously:
Now:

So, where it goes?
Just click the ‘Static Worksheet’
Then it will export out the Excel with the current view data
No more XML Big Size Causing System Becoming ‘Hang and Lack’
Previously, when you check the re-import, it will export out the .XML and it big size with possibility to cause any trouble during opening the file, even it can harm your PC and make it hang, not responding…
*Compare the size..
The first one is previous version, it is XML with bigger size, while the second one is the latest CRM 2015 Update-1 version, it exports out as XLS
And here we go:

If you notice, the extension is different, then how CRM can detect whether there is any update or new record or not modified in this excel sheet.
It actually uses the same concept, that is the column hiding that stores the indicator.
Now, just ‘UNHIDE’ it.

As you can see there are 3 hidden columns that will be used as indicator:

Now, let’s check it out.
I update 1 record and create new record of Contact entity:

Don’t worry, it also has the same XML validation concept:

Then continue the process
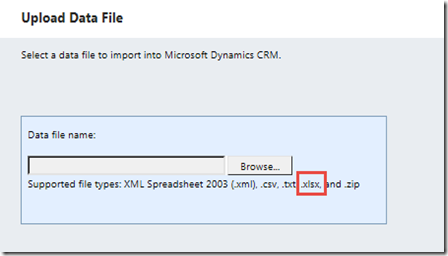
What’s New in Import Data?
Beside the Immersive Online, we can have new feature here:*Previous:

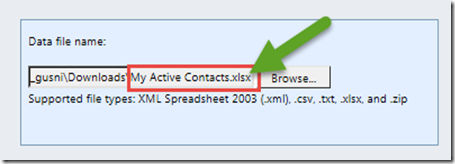
*Now:

Have you notice the blatant different?
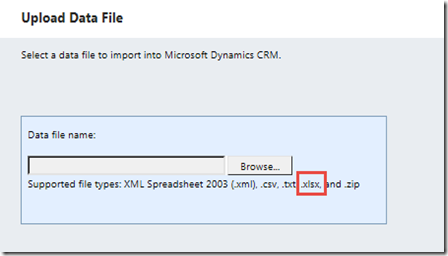
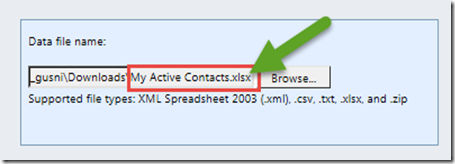
.XLSX is supported!!
Yess.. It is!
Well, now no need for you to convert it to .CSV or use the .XML file to do re-import thing and validation
I can just use the same XLSX to import back to CRM:


And as usual you can review under the Import page and then you can see the newly created record:
Conclusion
Finally, it can be concluded that the new method is introduced in the new feature that you might not be aware or documented with focus on this certain area, but I am sure we are agree to say that this is a great step forward for CRM since it can reduce the hassle of bulk update, you don’t need to maintain 2 different fields, one for creation then another one for update, with those in different format (XML and CSV) you don’t need to convert your XLSX file anymore since it can be read by CRM.It is great future for those who often do the data migration and bulk update, previous version did not allow us to import XLSX file and we must maintain the XML File in order to update back to CRM, it was kind of risky and troublesome action to maintain bigger size file and have to do import twice.
Now with the new feature CRM can detect the UPSERT action in single way, either UPDATE existing record or INSERT new record, combined as UPSERT Method that indeed is newly introduced in the newest version.
Hope this helps!
Thanks.
Modify CRM Subgrid Ribbon for CRM 2015 (Update 1)
Introduction
Based on my previous post we were talking about how to customize the subgrid ribbon in CRM 2013, now how about CRM 2015, especially after the latest update 1? Okay, here we go.Solution
What we need to do is just replacing:Mscrm.GridRibbonActions.addExistingFromSubGridStandard to Mscrm.GridCommandActions.addExistingFromSubGridStandard
Just replace the code only.
That’s why I use the form scripting to prepare another release update.
The Code
So the sample code will be like this:function modifyRibbon() {
//to store the original function ones
var originalFunctionAddNewStandard = Mscrm.GridCommandActions.addNewFromSubGridStandard;
var originalFunctionAddExistingStandard = Mscrm.GridCommandActions.addExistingFromSubGridStandard;
var originalFunctionAssociated = Mscrm.GridCommandActions.addExistingFromSubGridAssociated;
//add new standard subgrid
Mscrm.GridCommandActions.addNewFromSubGridStandard = function (gridTypeCode, parentEntityTypeCode, parentEntityId, primaryControl, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddNewStandard(gridTypeCode, parentEntityTypeCode, parentEntityId, primaryControl, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add existing standard subgrid
Mscrm.GridCommandActions.addExistingFromSubGridStandard = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddExistingStandard(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add associate subgrid (N:N)
Mscrm.GridCommandActions.addExistingFromSubGridAssociated = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAssociated(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
}
function callPopUp(gridcontrol) {
if (Xrm.Page.ui.getFormType() == 2) //update {
//call the pop up
var dialogoptions = new Xrm.DialogOptions;
dialogoptions.width = 1080;
dialogoptions.height = 750;
//*You can call pop up or modal dialog or web resource or other script, running dialog, running workflow, or javascript to call custom action
Xrm.Internal.openDialog('http://mycrmserver?id=' + Xrm.Page.data.entity.getId(),
dialogoptions, null, null, function (retval) { gridcontrol.Refresh() });
gridcontrol.Refresh();
}
}
And the result you can get exactly the same, please put the code in the form and call during onload.
*For CRM 2013 please use this:
http://missdynamicscrm.blogspot.sg/2015/08/tweak-modify-ribbon-in-crm-2013-subgrid.html
Hope this helps!
Thanks.
Labels:
Advance Customization,
Javascript,
Ribbon,
Subgrid
Tweak & Modify Ribbon in CRM 2013 Subgrid
Introduction
As we know that ribbon/command in CRM 2013/2015 subgrid can only have ‘+’ button inside and you cannot add ribbon to appear in this subgrid design. Well, this behaviour you cannot change, you cannot add new ribbon, but it does not mean you cannot customize it!
So, I have requirement when the user click +, instead of choosing the existing record using CRM standard lookup (for add existing) or open new window for creating new record, they want to open another custom window, such as CRM Dialog, run custom workflow, run custom script with custom action combination as well, open new web resource, or open new custom website.
So, we can have options such as: Force users to use Associated View (well, this option is not the best option becase why did you even need to put subgrid if you enforce users to use associated view? Hm..in this case you might miss the CRM 2011 version.
So, we need to find the alternative like customizing the ribbon. Well, you cannot modify the behaviour, but I believe you can still achieve it by customizing the ribbon or even its action.
The title must be like Modifying Ribbon in CRM 2013 Subgrid without even modifying the ribbon XML (ribbondiff xml) customization.
Solution
As I read some good articles that it is not recommended to modify the out of the box standard ribbon/command bar, so I take it highly, so I decide to not modify the standard ribbon first, but I still need to fulfill the requirement.
Then, what I do is I try to override the standard function.
Yes, you can attach some script to override the Ribbon Action.
And the good thing here is you can apply the custom action without modifying the Ribbon.XML.
This will be useful to modify the Add New record in Subgrid, Add Existing records in Subgrid, and Add Associated records in Subgrid (N:N) relationship.
*To learn about the behaviour of the subgrid you can refer to these posts:
Then, what solution I did is just to put the additional logic to tweak the existing ribbon javascript calling.
So let’s get started
The Code
Here is the code, it is actually pretty simple if you know the CRM Scripting & basic Javascript overriding concept.
function modifyRibbon() {
//to store the original function ones
var originalFunctionAddNewStandard = Mscrm.GridRibbonActions.addNewFromSubGridStandard;
var originalFunctionAddExistingStandard = Mscrm.GridRibbonActions.addExistingFromSubGridStandard;
var originalFunctionAssociated = Mscrm.GridRibbonActions.addExistingFromSubGridAssociated;
//add new standard subgrid
Mscrm.GridRibbonActions.addNewFromSubGridStandard = function (gridTypeCode, parentEntityTypeCode, parentEntityId, primaryControl, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddNewStandard(gridTypeCode, parentEntityTypeCode, parentEntityId, primaryControl, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add existing standard subgrid
Mscrm.GridRibbonActions.addExistingFromSubGridStandard = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddExistingStandard(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add associate subgrid (N:N)
Mscrm.GridRibbonActions.addExistingFromSubGridAssociated = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAssociated(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
}
function callPopUp(gridcontrol) {
if (Xrm.Page.ui.getFormType() == 2) //update {
//call the pop up
var dialogoptions = new Xrm.DialogOptions;
dialogoptions.width = 1080;
dialogoptions.height = 750;
//You can call pop up or modal dialog or web resource or other script, running dialog, running workflow, or javascript to call custom action
Xrm.Internal.openDialog('http://mycrmserver?id=' + Xrm.Page.data.entity.getId(),
dialogoptions, null, null, function (retval) { gridcontrol.Refresh() });
gridcontrol.Refresh();
}
}
Remember that this is the key:
//to store the original function ones
var originalFunctionAddNewStandard = Mscrm.GridRibbonActions.addNewFromSubGridStandard;
var originalFunctionAddExistingStandard = Mscrm.GridRibbonActions.addExistingFromSubGridStandard;
var originalFunctionAssociated = Mscrm.GridRibbonActions.addExistingFromSubGridAssociated;
And this also mandatory to override:
//add new standard subgrid
Mscrm.GridRibbonActions.addNewFromSubGridStandard = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddNewStandard(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add existing standard subgrid
Mscrm.GridRibbonActions.addExistingFromSubGridStandard = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAddExistingStandard(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
//add associate subgrid (N:N)
Mscrm.GridRibbonActions.addExistingFromSubGridAssociated = function (gridTypeCode, gridControl) {
if (gridControl.get_id() != "subgrid_id") {
originalFunctionAssociated(gridTypeCode, gridControl);
}
else {
callPopUp(gridControl);
}
}
You can choose want to put in the N:N or 1:N subgrid only.
Which this one is optional and replaceable, replace it by your OWN CODE LOGIC
And this is the condition to whether you want to override the ribbon with your own custom action or not
if (gridControl.get_id() != "subgrid_id")
Because once you implement this method, by default all subgrid will be overriden unless you want to exclude it, I just want to make sure only applicable for the “subgrid_id” so I put that condition, for other subgrid it will still using the original one.
*You just need to put it in the form scripting and call on form onload
Result
*Alert action (if put alert action in the action logic)
*Calling the pop up
Then when I click the X button will refresh the ribbon because of this code:
function (retval) { gridcontrol.Refresh() }
Please refer to this for specific article:
http://inogic.com/blog/2014/09/alternative-to-showmodaldialog/
In this case, take not of this: Use of Xrm.Internal is unsupported as per SDK
But, anyway, in my post, this is just an example, you can change the logic to anything you want.
Can call custom dialog or workflow.
Mscrm.FormAction.launchOnDemandWorkflowForm
http://ribbonworkbench.uservoice.com/knowledgebase/articles/132235-create-a-workflow-short-cut-ribbon-button-no-code
Can refer to this good article:
http://ribbonworkbench.uservoice.com/knowledgebase/articles/140652-create-a-run-dialog-short-cut-ribbon-button
Or can use to open the modal popup (like my example) or open the entity form:
http://msdn.microsoft.com/en-us/library/gg328483.aspx
Or you can use to show alert and confirm dialog:
http://blogs.msdn.com/b/shraddha_dhingra/archive/2013/12/22/alertdialog-and-confirmdialog-in-crm-2013.aspx
Or even you can block user to add new record or link records:
All can be done using form scripting without even touching the ribbon.xml
*Note: This action is not documented in the SDK, use this to help you fulfil the requirement, The advantage on this action is in the next release, it might break, but you just need to modify the form scripting.
Like I did in CRM 2013 and CRM 2015, the scripting is changed from
Mscrm.GridRibbonActions.addExistingFromSubGridStandard to Mscrm.GridCommandActions.addExistingFromSubGridStandard
*For CRM 2015 you can refer to this article:
CRM 2015 Update 1 Code
This will be useful for you in case you do not want to use the standard subgrid function and there is no way like CRM 2011 you can have ribbon/command bar appearing same exactly like you have in Associated View.
Hope this helps!
Thanks.
Labels:
Advance Customization,
Javascript,
Ribbon,
Subgrid
Friday, 21 August 2015
Get Fiscal Year in CRM C#
Sometimes we need to Fiscal Year in CRM and want to use the Out of the box one
Here is the query using C#, I give 2 ways, using LINQ and Late Bound;
You can see this post as well:
https://community.dynamics.com/crm/f/117/t/160719
Hope this helps!
Thanks.
Here is the query using C#, I give 2 ways, using LINQ and Late Bound;
//Using LINQ
private void RetrieveOrganizationFiscalYear()
{
_service = new XrmContext();
XrmContext xrmContext = new XrmContext();
var OrganizationSettings = from os in xrmContext.OrganizationSet
select new Organization
{
FiscalCalendarStart = os.FiscalCalendarStart,
};
DateTime dtStartFiscalYear = OrganizationSettings.First().FiscalCalendarStart.Value;
//this is the date of start fiscal year
}
//Using Late Bound
private void RetrieveOrganizationFiscalYearLateBound(IOrganizationService _service)
{
//Retrieve organization
Entity enOrganization = new Entity("organization");
EntityCollection ecOrganizations = new EntityCollection();
DateTime dtStartFiscal = new DateTime();
QueryExpression qx = new QueryExpression();
qx.EntityName = "organization";
qx.ColumnSet.AllColumns = true;
ecOrganizations = _service.RetrieveMultiple(qx);
if (ecOrganizations.Entities.Count > 0)
{
enOrganization = ecOrganizations.Entities[0];
dtStartFiscal = enOrganization.GetAttributeValue<DateTime>("fiscalcalendarstart");
//this is the date of start fiscal year
}
}You can see this post as well:
https://community.dynamics.com/crm/f/117/t/160719
Hope this helps!
Thanks.
Monday, 17 August 2015
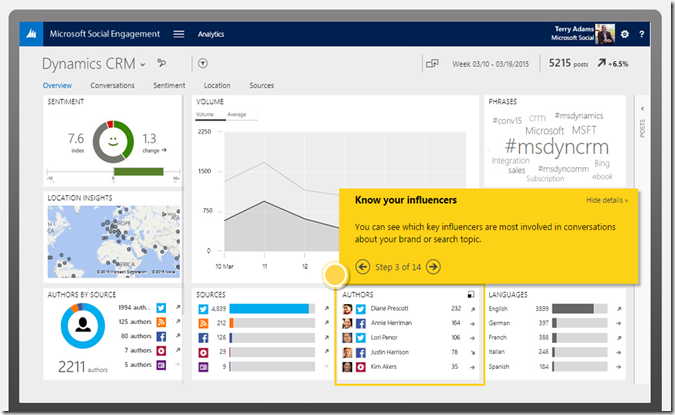
Social Engagement (formerly known as Social Listening) Trial
Hi guys,
Just FYI, we now can have 30 minutes trial, a live demo to try out the add-on for Microsoft Dynamics CRM in term of Social Integration, that is Social Engagement which we’ve known before as Social Listening.
Now, here we go.

1. Can be revoked anytime by Microsoft, so you might not be able to access it forever
2. The data presented there is not latest data, it is 2014 data
3. Cannot do any additional configuration/setting since this data is shared out to any other people who are trying out this trial version
4. Only have 1 user
5. The map is based on US Location


*always have consistent design aligned with CRM experience

*Understand How happy your customer now







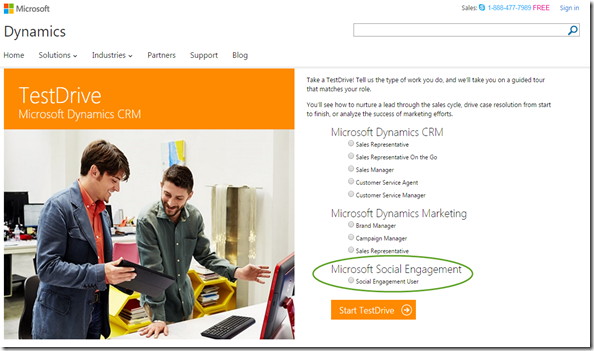
http://www.microsoft.com/en-us/dynamics/crm-test-drive-start.aspx



It is the thing that I have been waiting for and FYI, the outcome of this demo is quite amazing and convincing.
Hope this helps!
Thanks.
Just FYI, we now can have 30 minutes trial, a live demo to try out the add-on for Microsoft Dynamics CRM in term of Social Integration, that is Social Engagement which we’ve known before as Social Listening.
Now, here we go.
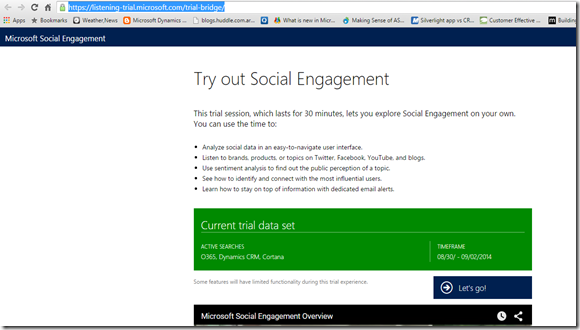
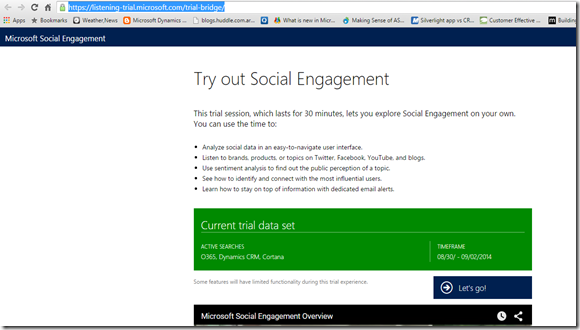
The Link
https://listening-trial.microsoft.com/trial-bridge/
Advantage
With this trial you can show to customer how roughly it works with live demo and how easy it is integrate to our CRM with the familiar and similar experience.Limitation
While it is a trial, then it has some limitation:1. Can be revoked anytime by Microsoft, so you might not be able to access it forever
2. The data presented there is not latest data, it is 2014 data
3. Cannot do any additional configuration/setting since this data is shared out to any other people who are trying out this trial version
4. Only have 1 user
5. The map is based on US Location
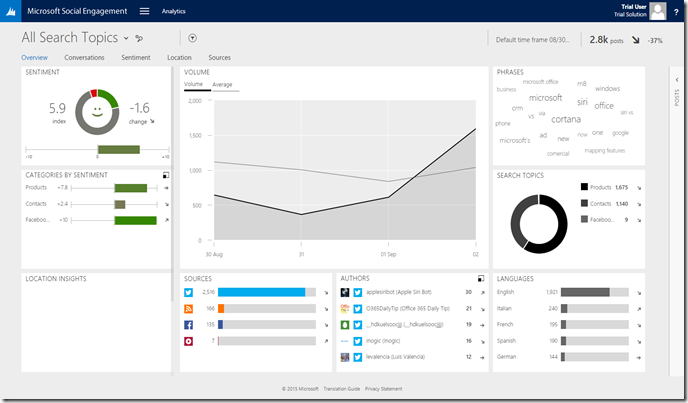
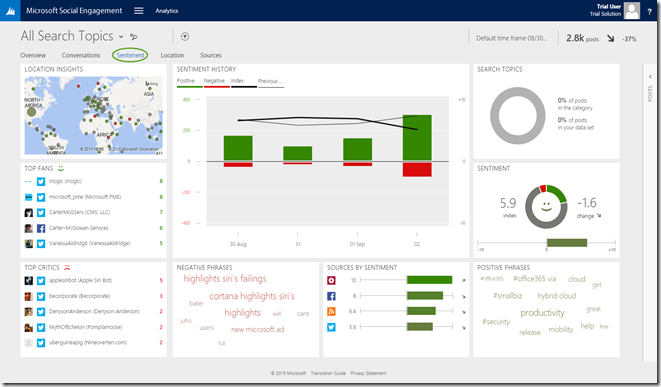
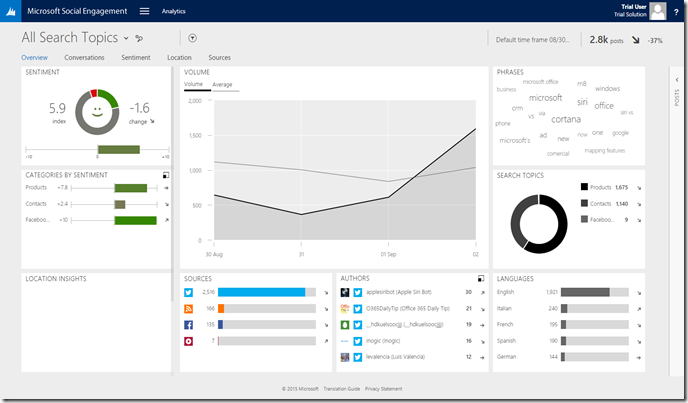
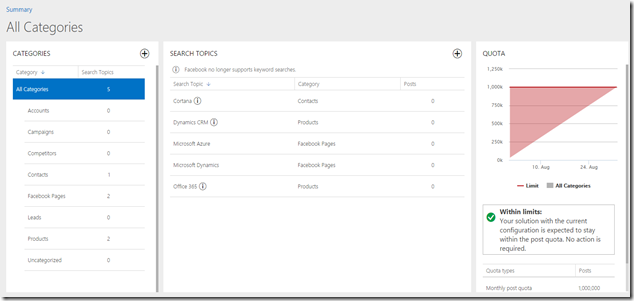
The Looks like
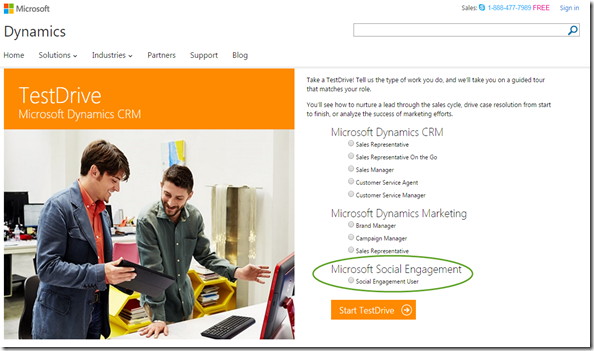
Landing Page

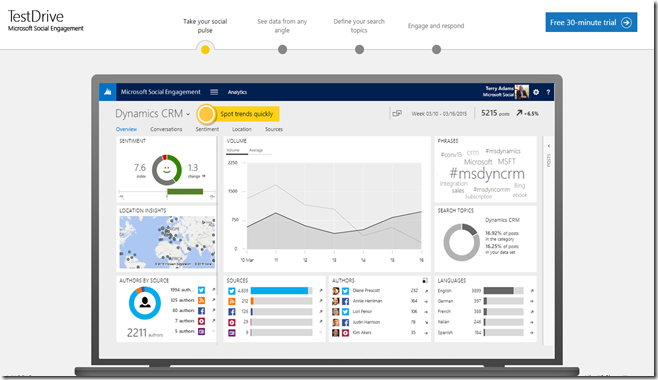
Sitemap

*always have consistent design aligned with CRM experience
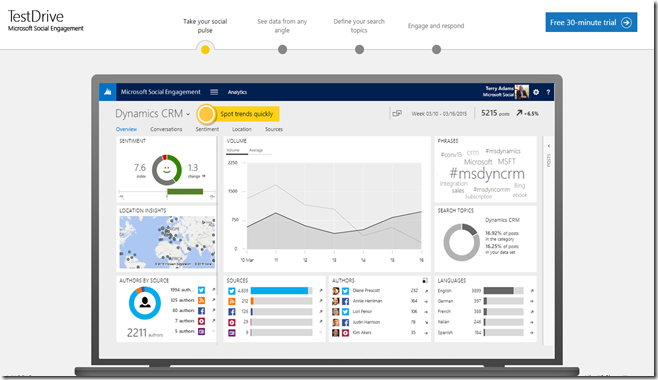
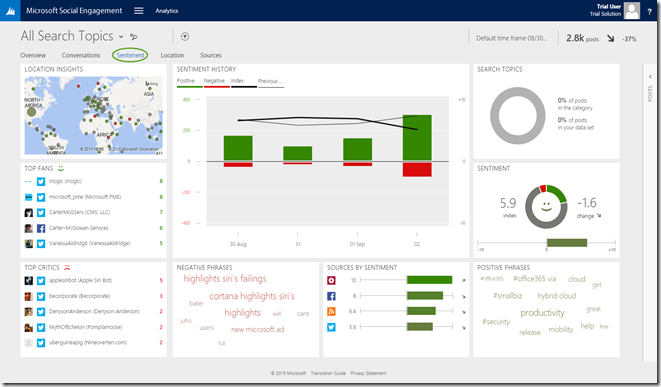
Sentiments Focus

*Understand How happy your customer now
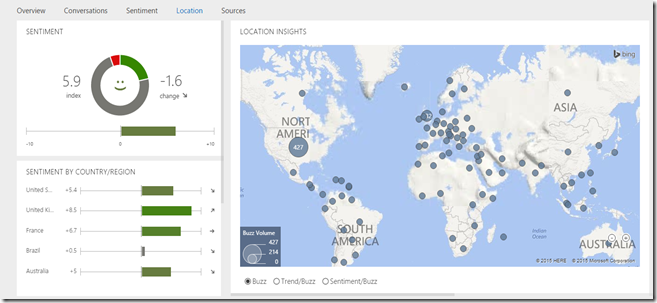
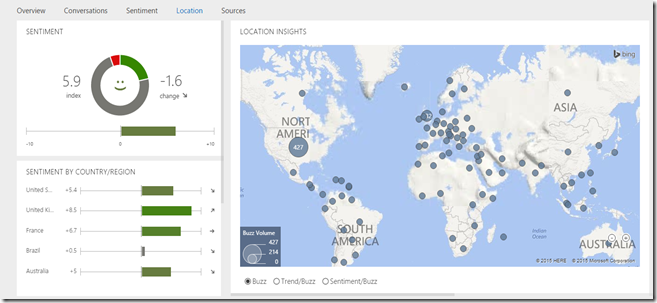
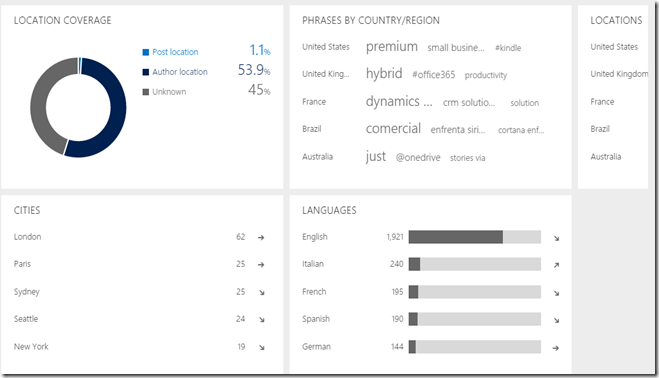
Location Insight - 1

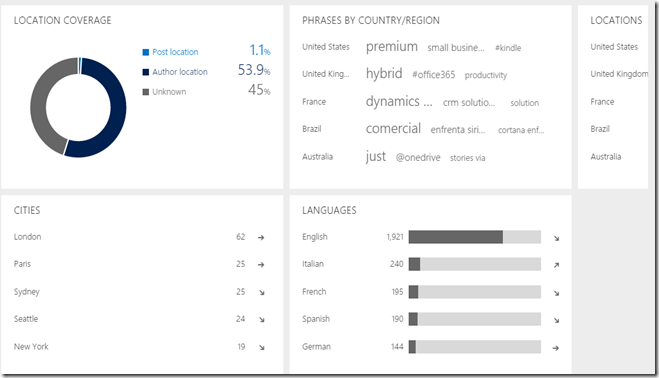
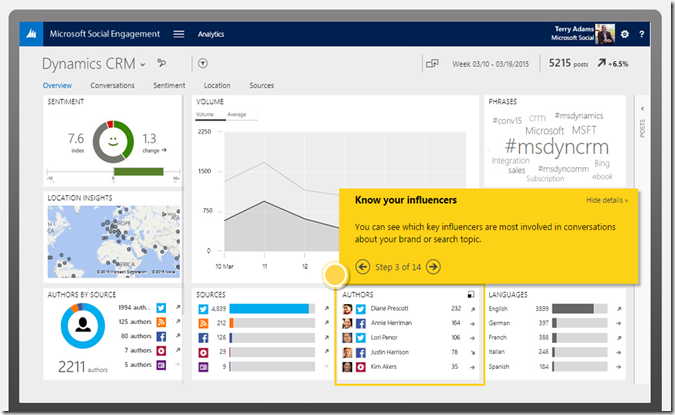
Location Insight – 2

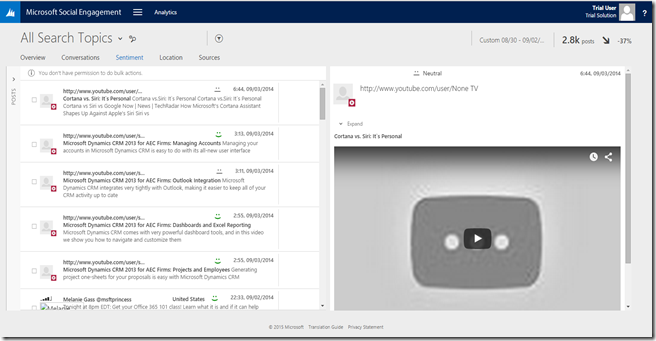
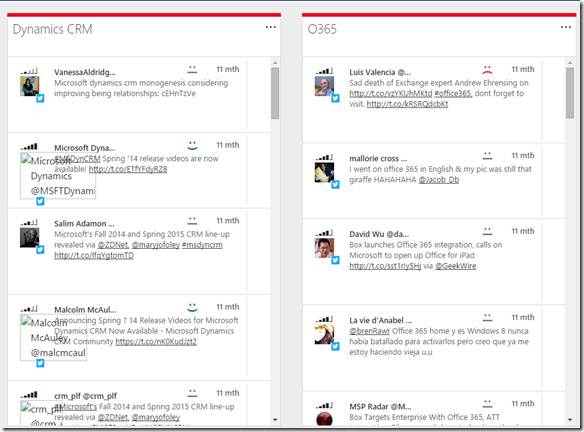
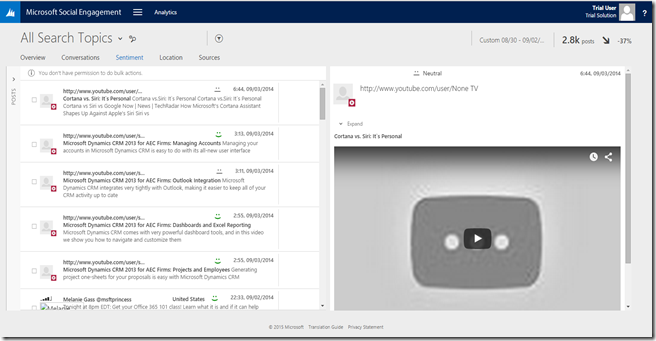
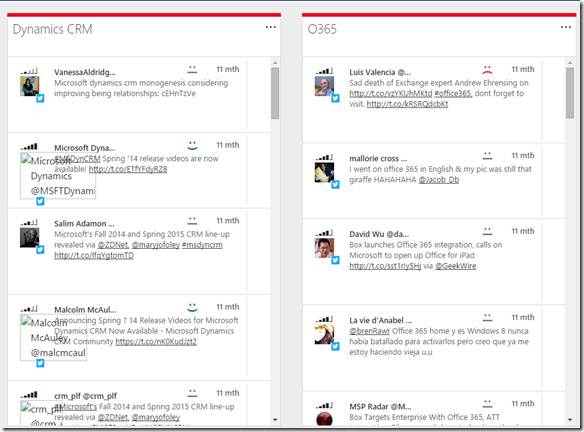
Posts

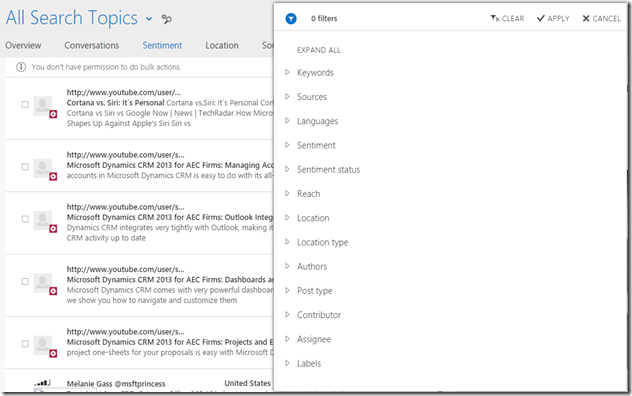
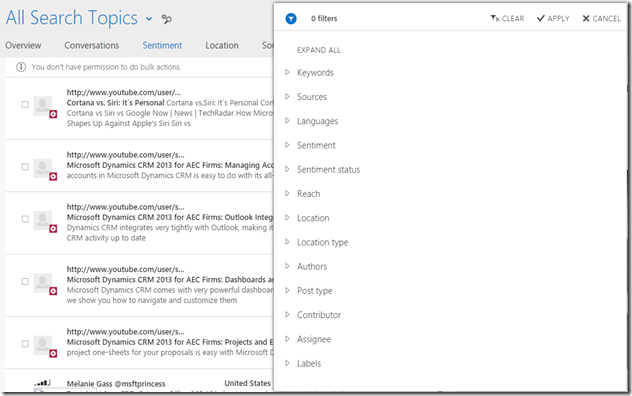
The Filter

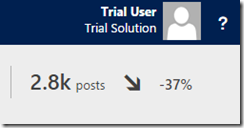
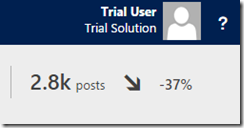
Summary on the Right Top

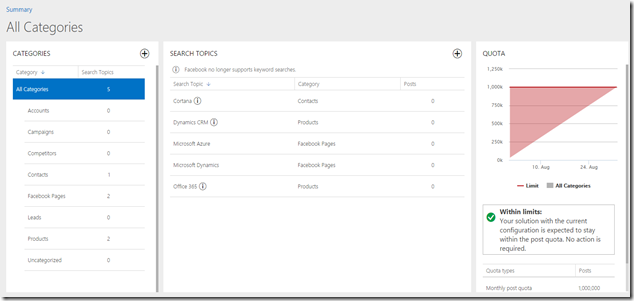
Search Topic Configuration

Social Center

Alternative
Well, in case unexpected things happening you can’t access the live demo, you might need to have a backup plan:http://www.microsoft.com/en-us/dynamics/crm-test-drive-start.aspx



It is the thing that I have been waiting for and FYI, the outcome of this demo is quite amazing and convincing.
Hope this helps!
Thanks.
Labels:
CRM Integration,
CRM Online,
Social Engagement,
What's New
Sunday, 9 August 2015
Microsoft Dynamics CRM + TinyMCE Editor = Dynamic Rich Text, Updated Solution with Plugins
Hi in my previous post, I have mentioned about tinyMCE, but those are solutions without plugin, while sometimes you need it and my project also needs it so I just want to share it out.
Here you can download the managed solution (I chose managed because in case you don’t need it you can just remove it at all)
CRM 2013 TinyMCE Solution
CRM 2011 TinyMCE Solution
Hope this helps!
Thanks.
Here you can download the managed solution (I chose managed because in case you don’t need it you can just remove it at all)
CRM 2013 TinyMCE Solution
CRM 2011 TinyMCE Solution
Hope this helps!
Thanks.
Wednesday, 5 August 2015
Dynamics CRM Rich Text HTML Editor with TinyMCE Solution
Introduction
We all know that CRM records except Email Template or Email cannot have Rich Text HTML Editor using CRM Out of The Box Feature. In some situations, we might need this requirement, for example, when we need to supply data to CMS System that need fancy color, fancy formatting, superscript, and subscript as well, we can’t just supply them the plain text only without styling and HTML formatting.
Solution
So, this is one of our requirement in the project, so, together with my geek colleague, JVS Segador trying to make it happens using tinyMCE.
There are 3 choices we can use:
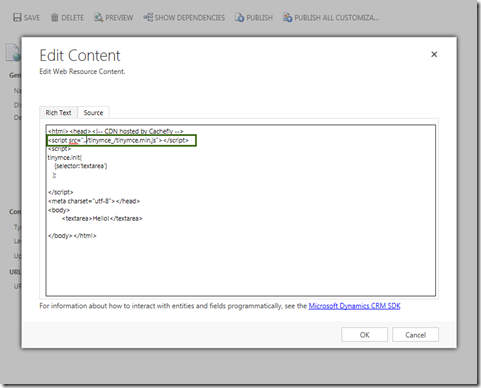
1. Use HTML Web Resources
Then we place it in to the CRM Form
2. Use custom page like ASPX hosted somewhere and then put as iFrame
3. Convert text field in CRM to Rich Text Editor with some ‘hack’ and ‘tweak’
For those we still need the TinyMCE libraries, so the purpose of my blog post now is to help you using the TinyMCE by providing you the CRM solutions I have compiled.
Steps & Download Link
1. You just need to import it to your CRM and choose 1 of 3 choices by referencing its libraries.
Finally, you can download here:
TinyMCE Solution for CRM 2013
*This example is for CRM 2015 Online (with Online Updates 1), so should work for now.
*This example is for CRM 2015 Online (with Online Updates 1), so should work for now.
2. Create a HTML, a new Web Resource, then You can refer to the library you have installed into your CRM Solution, for example:
3. Then you need a javascript to get the content and to grab it and save it to the expected field value.
To grab the value you can use this:
var xContent = tinyMCE.get('textareaID').getContent();
//or
var aContent = tinyMCE.activeEditor.getContent();
*Note: In the next post I will provide the full HTML Code as solution
4. Put the HTML to the CRM Form
5. For adding new Plugin or new fancy functionalities you can add more plugin libraries that TinyMCE provides to you all.
Result
And here is the result:
Thanks to TinyMCE Team! Good night here
Subscribe to:
Comments (Atom)