Hi everyone,
In my previous post: http://missdynamicscrm.blogspot.com/2020/05/customize-and-extend-dynamics-marketing-event-portal-part-2-deal-with-standard-fields.html
we have learned how to
customize and modify the Portal Source Code and inject some logic inside, this
enables you to extend the basic functionality into you or your customer’s unique
requirements.
We have also learned about the
“Allow Anonymous Registration” field and its impact in the standard Portal.
** you can refer to my
previous blog: http://missdynamicscrm.blogspot.com/2020/05/Dynamics-365-Understand-theimpact-of-AllowAnonymousRegistration-field.html
This field allows you to
control whether everyone without signing in can or cannot register your event.
However, some customers may have
requirements to just filter out and hide the “Private Events” instead of asking
users to sign in since we already had a standard flag. With this, public users
will not even able to see and aware that there are such events.
Now, let’s start our development.
Back to your code again.
We have learned how the Portal
source code structure is and which part has to modify.
All available events are
basically showing all upcoming event which has been published with LIVE status
in your Dynamics Marketing, this never excludes anything regardless on which
login you are using without further customization.
Just to share with you, the
function that is being called is actuallty this function:
Then if we go deep again, we
found this function (inside event.d365.service.ts) that is calling API ../published
I have checked, at least for
now that I am aware of, there is no way to modify the /published API from UI.
So, you can just use old style
method that is backend customization through programming by utilizing a field.
In this example and actually
for your real project, you can just use “Allow Anonymous Registration” or “Event
Type” or “Format” field.
Let’s code!
When we understand correctly,
actually the event list is managed by a variable that is located in the home.component.html,
that is “allEvents”
It means the part of the code
that we need to change is only this part:
We have learned how to use ngIf
previously in my previous post:
It is all about angular.js and
type script but if you are already familiar with javascript or C# or Java, and
ASP.NET with MVC concept, this will not be difficult for you to learn. P.S. I
mentioned before, I have no experience in Angular and typescript before too.
The key is this highlighted
part:
*ngFor="let event of
allEvents"
This part is to loop every
event of allEvents object

Now, just change your code to:

<div *ngIf="allEvents" class="container mt-5" id="all-events">
<div class="row">
<div *ngFor="let event of allEvents">
<div *ngIf="event.allowAnonymousRegistrations" class="col-12 col-md-6 col-lg-4" attr.data-href="/event?id={{ event.readableEventId }}">
<div class="card mx-auto mb-4" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">
<a [routerLink]="['/event']" [queryParams]="{id: event.readableEventId}" title="{{ event.eventName }}" [attr.aria-label]="getAreaLabel(event)">
{{ event.eventName }}</a>
</h5>
<h6 *ngIf="event.building" class="card-subtitle mb-2 text-dark">at {{ event.building.name }} </h6>
<span>Allow Anonymous Registration: </span>
<!--
<span *ngIf="event.allowAnonymousRegistrations; else showFalse" class="card-subtitle mb-2 text-dark">{{ event.allowAnonymousRegistrations }} </span>
<ng-template #showFalse>
<span>false</span>
</ng-template>
-- change to-->
<span> {{ getAllowAnonymousRegistrationLabel(event) }}</span>
</div>
<div class="card-footer text-dark" >
{{ getDateString(event) }}
</div>
</div>
</div>
</div>
</div>
</div>
Let’s see the result!
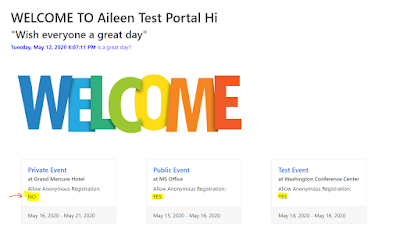
*Before
*After:
Now you as public user can only
view 2 event which are NOT a Private event.

**Of course you can use other
fields or other logic to adjust to your requirements.
In my previous
post, we have learned how to modify the code and add some logic that can be
done through viewer (HTML) or its typescript code.
The same case here, I have tried the
same method and it works.
So, instead of manipulating the UI
with adding another DIV and put in ngif in the inner DIV, I can use code to
control.
I revert back the UI code to its
original state and commented my changes.

Now, go to the .ts file, this is
the key:

As you know that allEvents is a collection
or array of list of event, so you can definitely filter out the available
events by filtering allEvents based on “Allow Anonymous Registration” field.
So, I have added new line below the
this.allEvents = events; and comment it first
Result before changes:

You can still see 3 events, now uncomment the filter.
private loadPublishedEvents() {
this.isLoading = true;
this.eventService.getPublishedEvents().subscribe(
events => {
this.allEvents = events;
this.allEvents = events.filter(evt => evt.allowAnonymousRegistrations);
this.isLoading = false;
},
(error: LocalizableError) => this.handleErrorResponse(error)
);
}
This is the result

After finished the steps, you managed to learn how to filter, show, and
hide the events based on logic you implemented.
Hope this can help you to
understand how to control your Portal, not only Events but other things, what
to display and what to hide, and manage the messages or UI that public will
see.
You can either modify the UI/viewer
or the code.
Thank you!





This post of yours is very good, the content you wrote inside the post is very beautiful, I am getting to learn and understand a lot from it, you keep writing similar posts even further in your life.
ReplyDeletecall girls in gurugram
Gurugram call girls
Gurugram escorts
golden opportunity
Heartily appreciate your contribution Because that is unbeatable informative content. Find dynamics 365 business central implementation
ReplyDeleteThanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Enterprise agile coaching during this lockdown period everyone can use it wisely.
Enterprise agile coaching
Lead Capture app I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
ReplyDeleteYes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!THANKS!!!!!! https://clarkdlayton.wixsite.com/besteventcompany
ReplyDeleteThis post is extremely radiant. I extremely like this post. It is outstanding amongst other posts that I’ve read in quite a while. Much obliged for this better than average post. I truly value it! bridal shower venues in georgetown tx
ReplyDeleteNice Article, Thanks for sharing
ReplyDeleteFusionEventz :Leading Event Management company in Bangalore,
Event Management companies in Bangalore,
Top leading Event managementcompanies in Bangalore,
Event Management services
Event Management company in Bangalore
Top Event Management Companies in Bangalore FusionEventz
Bangalore leading event management company
Event organisers in Bangalore
Corporate Event Management company in Bangalore
Leading Event Management compnay in Bangalore
Event organizer in Bangalore
Event Management companies in Bangalore
Agility is crucial for adapting to shifts in the digital marketing landscape. Digital Marketing Agency Ireland
ReplyDeleteTo Learn More About The Top MT5 White Label Solution, visit MT5 White Label Solution
ReplyDeleteElevate your events with Bizzopp, your trusted Event Management Company.
ReplyDeleteThe production on this event was absolutely top-notch. Florida DnB Events
ReplyDeleteThe integration capabilities of MS Dynamics CRM streamline operations and improve customer relationship workflows seamlessly.
ReplyDeletemicrosoft dynamics crm company
msft dynamics crm
Great explanation! The way you broke down the steps to customize the portal is very helpful. Thank you for sharing.
ReplyDeletemodular workstation noida
office chair in noida
I never thought about using the “Allow Anonymous Registration” field this way.
ReplyDeletecafeteria-furniture noida
metal storage system in noida
Amazing tutorial! Your detailed walkthrough of Angular code is incredibly insightful.
ReplyDeleteShrink Packing machine India
Shrink wrapping machine India
Thanks for sharing! The before-and-after examples made the process much clearer.
ReplyDeleteBox Wrapping machine delhi
Strapping machine in delhi
Incredible post! I appreciate the emphasis on flexibility for customer requirements.
ReplyDeleteInvest in Brands
Dust Collector
Very informative! This will help us greatly in our upcoming Dynamics project.
ReplyDeleteArgan Oil Manufacturer in germany
Office Furniture manufacturer noida
Brilliant! The way you’ve detailed the “ngFor” functionality is super useful for beginners.
ReplyDeletemobile compactor Manufacturer
fifo flow rack
Excellent guide! I’ve bookmarked this for future reference when working with Dynamics portals.
ReplyDeleteheavy duty rack supplier
Multi tier rack supplier
Fantastic post! The use of Angular concepts here is an eye-opener. Thanks for simplifying it.
ReplyDeleteFabric Roll Racks Manufacturer
Warehouse mezzanine floor manufacturer
Appreciate the effort! Your step-by-step approach makes it easier to follow for newbies like me.
ReplyDeleteslotted Angle rack manufacturer delhii
Modular Mezzanine floor manufacturer
Thanks for the details! I was stuck on customizing the event list, and this is exactly what I needed.
ReplyDeletepallet rack in delhi
Industrial Storage Rack Manufacturer
Kudos to you! You’ve made Angular and TypeScript customization less intimidating for us.
ReplyDeletePallet rack hyderabad
Heavy Duty Racking System delhi
Super helpful! Your detailed explanation of “allEvents” and filtering logic is spot on.
ReplyDeletewarehouse storage rack Manufacturer
Centralized Dust collector in dElhi
Insightful article! The way you’ve balanced UI and backend modifications is commendable.
ReplyDeleteRotary Air Locks in delhi
Dust Collector Manufacturer India
Thank you! I learned a lot about Dynamics portal customization from this.
ReplyDeleteDust Collector Manufacturer
Centrifugal Blower in delhi
Great insights! Trade show exhibit builders in Chicago truly help businesses showcase products with eye-catching displays and professional craftsmanship.Trade show booth Rental in Chicago
ReplyDelete