But, some relationship are hidden and cannot be shown in CRM 2013.
So, how do we handle this?
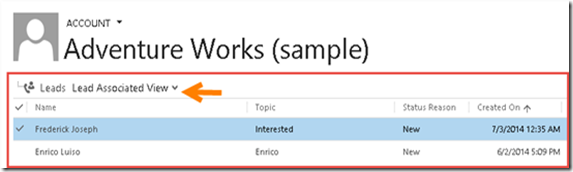
For example, we cannot show the Associated View of related Lead from Account/Contact and we cannot show the related Lead owned by User in User form.
So, to handle this case, you should create a custom Navigation link + the custom Web Resource, you should refer first to this link, Thanks to Amreek Singh for the nice post:
http://mscrmshop.blogspot.com/2013/01/step-by-step-tutorial-to-add-missing.html
But, in CRM 2013, since the User Interface was changed and the parameters required were revamped as well, so the constructed URL will give error if you apply to CRM 2013.
So, still using the methods mentioned in that great post, in CRM 2013 you should add another parameter.
In the building URL, you should use this:
//building a url var sUrl = "/userdefined/areas.aspx?oId=" + oId + "&oType=" + oType + "&pagemode=iframe&security=852023&tabSet=" + relName&rof=false&inlineEdit=1;
Add the &inlineEdit=1 to show the CRM 2013 Command Bar (not Nav Bar)
So, the complete Web Resource code:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<style type="text/css">html,body{font-family: Segoe UI, Tahoma, Arial;background-color: #d6e8ff;border: 0px; margin: 0px; padding: 0px;}</style>
<script type="text/javascript" language="javascript">
//debugger;
//get the context
var Xrm = window.parent.Xrm;
//get the current object id
var oId = Xrm.Page.data.entity.getId();
//get the object type
var oType = Xrm.Page.context.getQueryStringParameters().etc;
//set Relationship Name
var relName = "lead_owning_user";
//building a url var sUrl = "/userdefined/areas.aspx?oId=" + oId + "&oType=" + oType + "&pagemode=iframe&security=852023&tabSet=" + relName&rof=false&inlineEdit=1;
//get relative path with orgname as required
var relativeUrl = Xrm.Page.context.prependOrgName(sUrl);
window.location = relativeUrl;
</script>
</head>
<body>
</body>
</html>
And this is the appearance of that ‘custom Associated View’


and with InlineEdit = 1

*Remember, the behavior will be shown as expected if you show the web resource in the Navigation link in the parent Entity Form.
To make your job easier, you might try to test the URL first, copy it into the browser and execute it, before you put into the code.
The URL will be having this format:
http://servername:port/organizationname/userdefined/areas.aspx?oId=DB4A2D57-FBBA-E311-9403- 001CC4EECDD6&oType=1&pagemode=iframe&security=852023&tabSet=lead_customer_accounts&rof=false
Hope this helps!
Thanks.

Nice post Aileen - thank you
ReplyDeleteharihar
Inline Edit not running
ReplyDeleteHi Aileen,
ReplyDeleteThanks for the post.
We are trying to display associated view in iFrame on Entity form in CRM 2016 version.
We are able do that using the same format as the following url:
https://.crm.dynamics.com/userdefined/areas.aspx?oId=%7bA6F09DF8-8B80-E511-8110-C4346BAC59AC%7d&oType=1&pagemode=iframe&security=852023&tabSet=crisp_inspectionstation_crisp_item&rof=false&inlineEdit=1
We are getting one issue, i.e,
In iFrame, Command bar of associated view (with rof=false&inlineEdit=1) does not show up.
Can you provide some help on this?
In iFrame, Command bar of associated view (with rof=false&inlineEdit=1) does not show up.
DeleteIs this working any resolution?