Introduction
In my previous post, I have mentioned about how to get the Plugin Context Message and pass it to CRM Client Script.Now, I just want to continue that post and make some advance message on it (while I shown before by parsing and send it to form notification before)
Assuming, in your Plugin, you list down and combine all of your message together and you put it in the List<string> or even a StringBuilder as usual then you use AppendLine Method
For example:
sbValidationMessage.AppendLine("Hey you!");
sbValidationMessage.AppendLine("Hey you2!");
With sbValidationMessage is initialized instance name of StringBuilder()
Okay, now I want to show you in the real message, you are expecting that you will see two lines as well.
But, your expectations is not going to be real..
Why? Because Plugin in CRM is not supporting the HTML Message, so it does not recognize newline or break, it will make as whitespace only, well you can change it unsupported by converting the dialog message to innerHTML method but again, it is unsupported!
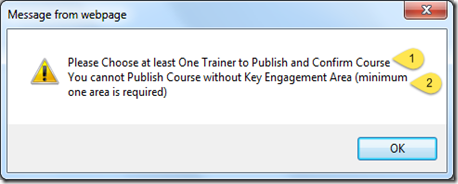
So, we will have this:

In fact, you are expecting to have two lines instead of messy message mixed in one statement.
So, what you can do is you can get and parse the message from the ErrorCallback!
Solution
Here we go..I see this article and I found that we can have two next function, either success or error
https://msdn.microsoft.com/en-us/library/dn481607(v=crm.6).aspx
So, i check and start my investigation I get this clue:Xrm.Page.data.save().then(successCallback, errorCallback)

Then, now I go and fix my code:
The Code
//this the function that my ribbon or other event that need to save programmatically
function publish() {
if (confirm("Confirm this Class, so that it can be appearing in the Class creation for course reference?")) {
Xrm.Page.getAttribute("new_ispublished").setValue(true);
Xrm.Page.data.save().then(successCallback, errorCallback);
//Xrm.Page.data.refresh();
}
}
function successCallback() {
//Needed to set form dirty to false explicitly as it is not done by platform
Xrm.Page.data.setFormDirty(false);
var Id = Xrm.Page.data.entity.getId();
Xrm.Utility.openEntityForm("my_entity", Id);
}
function errorCallback(saveErrorResponse) {
if (saveErrorResponse != null) {
if (saveErrorResponse.debugMessage != null) {
alert(saveErrorResponse.debugMessage);
}
}
}
Result

As you can see, now we have lines with break line.
or you might break it into Form Notifications

Code for Form Notification
//this the function that my ribbon or other event that need to save programmatically
function publish() {
if (confirm("Confirm this Class, so that it can be appearing in the Class creation for course reference?")) {
Xrm.Page.getAttribute("new_ispublished").setValue(true);
Xrm.Page.data.save().then(successCallback, errorCallback);
//Xrm.Page.data.refresh();
}
}
function successCallback() {
//Needed to set form dirty to false explicitly as it is not done by platform
Xrm.Page.data.setFormDirty(false);
var Id = Xrm.Page.data.entity.getId();
Xrm.Utility.openEntityForm("my_entity", Id);
}
function errorCallback(saveErrorResponse) {
if (saveErrorResponse != null) {
if (saveErrorResponse.debugMessage != null) {
alert(saveErrorResponse.debugMessage);
var strSplitted = splitStringToArray(saveErrorResponse.debugMessage, "\r\n");
for (var i = 0; i < strSplitted.length; i++) {
var notifId = "Notif_" + i + 1;
Xrm.Page.ui.setFormNotification(strSplitted[i], 'ERROR', notifId);
//remember you might need to clear the notification also when first hit the ribbon, otherwise it will keep adding.
}
}
}
}
function splitStringToArray(str, separator) {
return str.split(separator);
}
*But you need to note that the plugin message will be still appearing since this is the OOB Save Method, if you need to avoid it, you might need to use OData Merge to Update programmatically and pass the callback function async.
https://msdn.microsoft.com/en-us/library/gg328090.aspx
https://msdn.microsoft.com/en-us/library/gg334427.aspx
Well, it can be useful for next client script action but you cannot avoid the plugin message still appearing as debug message in supported way.
I use odata Merge rather than Save if want to manipulate without caring about this Plugin Message and it works.
Hope this helps!
Thanks.

Hi,
ReplyDeleteWe can throw an exception and display a message.
throw new InvalidPluginExecutionException("Message here....");
Hi,alert message should display when the page is still saving in ms crm please suggest me.
ReplyDeleteThanks for informationcrm software
ReplyDeleteHi there! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really enjoy your content. Please let me know. Cheers
ReplyDeleteiot integration services