Introduction
When you create a new custom ribbon in order to make user convenient processing something, you might need to validate that the users have key in all mandatory fields in the Form.
We know that when we hit the ‘Save’ button, CRM will validate mandatory fields plus the validation written in the onSave event script, but what about Ribbon?
Example
We need Ribbon to always check first before we process to other state.
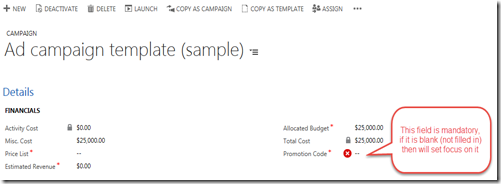
For example here, I take simple example for Campaign.
As we know, in CRM, the status of the Campaign is just a field, which you can change it as much as you want without complex validation, so assuming you now want to control its value using Ribbon, so we create a new ribbon so-called: Launch.
Inside the ribbon, you have a code to set its status to ‘Launch’, while you can do it through javascript using the help of odata endpoint or XrmServiceToolkit to proceed it or you can trigger a plugin, it is up to you.
So, the expectation here you enforce user to click ‘Launch’ button in order to change the Campaign Status from Proposed to Launched.
Then just click the button to publish it.
As you can see that the ribbon will do processing based on your logic, but… The ribbon did not check the mandatory fields.
In fact, in this case, the requirement is you also need to make sure users to key in all mandatory fields before launching the Campaign, we know that Save button will fix the problem, but is that convenient for users to always click ‘Save’ and then click the ‘Launch’ button?
Or is that convenient also for developers to always check whether the fields are filled or not using Javascript?
Solution
Well, luckily, we can have one better method.
Just add this script to make sure that the users aware about the required fields:
Xrm.Page.data.save();So, in your ribbon, just put like this:
function launch()
{
Xrm.Page.data.save();
//put your logic here after checking required fields and saving
//set status to Launched
}
You can also using this code to make sure that the sequence is right
Xrm.Page.data.save().then(successCallback, errorCallback);
Result:

Then after that it will check another field

Now, I want to make a form notification also, then you can just add the code in the errorCallback() function.
Expected Result

The Code
And here is the Complete code to ensure the order:function launch()
{
Xrm.Page.data.save().then(successCallback, errorCallback);
}
function successCallback() {
//set status to Launched
alert("Your campaign has been published");
//then refresh if needed
var Id = Xrm.Page.data.entity.getId();
Xrm.Utility.openEntityForm("campaign", Id);
}
function errorCallback(error) {
//debugger;
Xrm.Page.ui.setFormNotification("You cannot launch this campaign before key in all mandatory fields", 'ERROR');
alert("Please fill in mandatory fields");
}
You can also clear the notification using the code, just add in in order to prevent duplicate notification.
With this code, you can control the success and error from the ribbon and also you can make users aware about the mandatory fields to keep the validation before doing some next stage processing.
Hope this can help you!
Thanks.



Hello,
ReplyDeleteThis method does not work for the creation of entity, only for an update.