Introduction
In CRM Form, Tab has important role to make your CRM Form more structured and easy to read.But, not many people try to play with JavaScript for this Tab Event.
Basically, CRM Tab same as field, also has event, but Tab only has event triggered once you click it and then it will be expanded or collapsed and its state will be changed accordingly.
‘Hidden Required Fields’ in Collapsed Tabs
I give you one scenario, for example:You save the form and then you found that you need to fill some fields based on its requirement option or your custom validation, then what you can find is you cannot save the form, but you don’t know where to find the field since this field is inside a Tab that is in collapsed mode! If you realize that, it makes users difficult to finish the form.

Yeah, this is very clear prompting me to fill in the ‘Course Title’ but how to find it if this field inside the Collapsed tab? That’s why sometimes you might need to expand it programmatically.
Here is the article about Tab:
https://msdn.microsoft.com/en-us/library/gg328067.aspx
Which I want to put more spices on it.
The Code
Here is the Code to add the event handler of the Tab state changes programmaticallyAdd Event Handler Programmatically
Xrm.Page.ui.tabs.get("tab_general").add_tabStateChange(tabGeneralStateChange);
*Change to your tab name and place this on the form OnLoad()
To Get/Set the display state programmatically
*To Get
Xrm.Page.ui.tabs.get("tab_general").getDisplayState();
*To Set
Xrm.Page.ui.tabs.get("tab_general").setDisplayState(string);
//change the string to either 'expanded' or 'collapsed
*To Set Focus
Xrm.Page.ui.tabs.get("tab_general").setFocus()
*As per mentioned before, those methods can be useful for users to find the field location
Sample Code – Event Handler Code
Then here is sample code for the eventXrm.Page.ui.tabs.get("tab_general").add_tabStateChange(tabGeneralStateChange);
function tabGeneralStateChange() {
var currTabState = Xrm.Page.ui.tabs.get("tab_general").getDisplayState();
if (currTabState == "expanded") {
alert("Expanded, horreey");
}
else {
alert("Collapsed, ooh noo.");
}
}
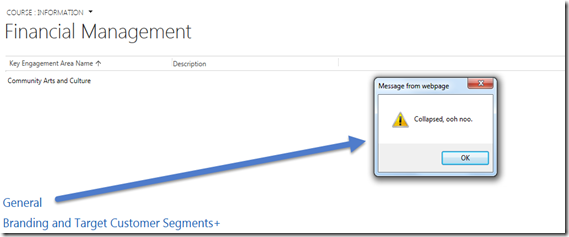
Result:
*Expanded

*Collapsed

*In one of my project, I can use this event to call my custom page once user click it, so that I do not use ribbon for this as well.

Now, I want to change the label accordingly also:
Sample Code – Event Handler with Label Handler
function tabGeneralStateChange() {
var currTabState = Xrm.Page.ui.tabs.get("tab_general").getDisplayState();
if (currTabState == "expanded") {
alert("Expanded, horreey");
Xrm.Page.ui.tabs.get("tab_general").setLabel("- Hide Me -");
}
else {
alert("Collapsed, ooh noo.");
Xrm.Page.ui.tabs.get("tab_general").setLabel("+ Show Me +");
}
}
Result:


Hope this helps!
Thanks.

I can't get this to work, have they removed add_tabStateChange in 365?
ReplyDeleteI see the same problem on CRM365 :(, it doesn't recognise the method:
Delete"One of the scripts for this record has caused an error. For more details, download the log file.
TypeError: Object doesn't support property or method 'add_tabStateChange' at Form_onload (https://XXXXXXX.co.uk/%7B636652526390000112%7D/WebResourcesxxxxxx/SxxxxxxPxxxx.js?ver=2090837442:131:2) "
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. sell tickets online
ReplyDeleteSomebody essentially help to make seriously posts I would state. This is the first time I frequented your web page and thus far? I surprised with the research you made to make this particular publish extraordinary. Fantastic job!
ReplyDeleteandroid app development services
This comment has been removed by the author.
ReplyDeletewww.vbargain.ca/
ReplyDelete