Here is the code how to create button in CRM Form using Javascript without a field
function createButton(id, defaultText, intWidth, onClickEventFunctionName) {
//debugger;
var btn = document.createElement("BUTTON");
// Create a <button> element, you can also use input,but need to set type to button
var t = document.createTextNode(defaultText);
btn.appendChild(t);
btn.className = "ms-crm-Button";
btn.id = id;
if (intWidth != null) {
btn.style.width = intWidth + "px";
}
else {
//defaulted width
btn.style.width = "100%";
}
btn.onmouseover = onCRMBtnMouseHover;
btn.onmouseout = onCRMBtnMouseOut;
btn.onclick = onClickEventFunctionName;
return btn;
}
//use this for creating a button with hovering style like CRM has
function onCRMBtnMouseHover() {
Mscrm.ButtonUtils.hoverOn(this);
}
function onCRMBtnMouseOut() {
Mscrm.ButtonUtils.hoverOff(this)
}
And this is how to call it.
function createButtonCalculate() {
var btnTemplate = createButton("btnCalculateCourseFeePerHour", "Calculate", 100, btnCalculate_onClick);
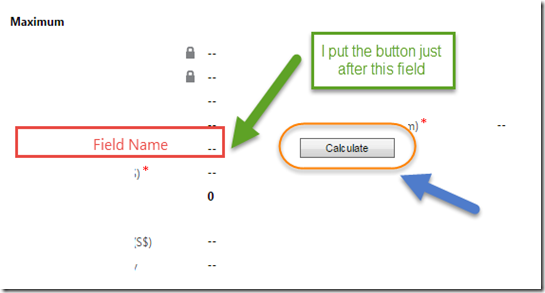
//put this code if you want to insert the button just after a field,
var insertAfterField = document.getElementById('fieldname_d');
insertAfterField.parentElement.insertBefore(btnTemplate, insertAfterField.nextSibling);
//if you want to put after a grid, section, or another element it is possible also/
//remember it is using DOM method
//if you want to put before an element, just use this (without nextSibling
//insertAfterField.parentElement.insertBefore(btnTemplate, insertAfterField);
}
And of course for a button, you want to put onclick event, right?
function btnCalculate_onClick() {
//put your logic here
alert("clicked!");
}
Combine all code together and here is your result!

This is when you hover it…

And of course it is clickable…And will execute your onClick event function.
Hope this helps!
Thanks.

Hi, We tried the above code and got error at the following lines;
ReplyDeleteinsertAfterField.parentElement.insertBefore(btnTemplate, insertAfterField.nextSibling);
"insertAfterField" is undefined is the error.
Regards,
Rekha.J
Hi, We tried the above code and got error at the following lines;
ReplyDeleteinsertAfterField.parentElement.insertBefore(btnTemplate, insertAfterField.nextSibling);
"insertAfterField" is undefined is the error.
Regards,
Rekha.J
IS this an unsupported change?
ReplyDeleteHi Ben, I just read the article about the Update 1 for CRM 2015, seems more limited possibility to use DOM, but in real project somehow, customers required something that cant be done through supported one
DeleteYes it is and it won't work in CRM 2015 Update 1 as Scripts are loaded outside context of the DOM
ReplyDeleteHi Tanguy, thanks for the info.
DeleteDo you have any other documentation mentioning about how in Update 1 the scripts loaded?
We know accessing DOM is very unsupported way, might aware for the next version, but sometimes we still need, with consequence for next update but we need to document it also.
Thanks again for your info,
Should still be able to access and manipulate DOM using parent.document.getelementbyid...
DeleteWhere this method call and also how should create a button with field
ReplyDeleteHi, how can we do that now in the latest CRM 2015 version since manipluating the DOM is not possible anymore. This is important, thanks.
ReplyDeleteYou can create a Webresource with a button
ReplyDeleteHow can we accomplish this for a Quick Create form?
ReplyDeleteDoes anyone have a solution for CRM 2015 Upgrade 1 version for Quick Create Form?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteChanging the commented field in the post to the uncommented field makes it work for CRM 2016 (and 2015 Update 1). For some reason, replacing document.getElementID('fieldname') with insertAfterField doesn't work, so it must be written out.
ReplyDeleteparent.document.getElementById('fieldname').insertBefore(btnTemplate, insertAfterField);
//insertAfterField.parentElement.insertBefore(btnTemplate, insertAfterField.nextSibling);
Below will work:
ReplyDeletefunction createButtonCalculate() {
var btnTemplate = createButton("btnCalculateCourseFeePerHour", "Calculate", 100, btnCalculate_onClick);
parent.$("#fieldname_c").parent().after(btnTemplate);
}
Thanks for informationcrm solutions
ReplyDeleteThanks for sharing this good information about this topic We are Also CRM Software | CRM Software Company | CRM Software in Mumbai | CRM Software Service Provider
ReplyDeleteDifferent kinds of dissertation webpages on-line imagine you're even are given obviously reported on your blog. java script developers
ReplyDelete